Pokemon TCG Card Finder
Timeframe: 2 Weeks
Role: Developer and Designer
Tools: Visual Studio Code, Pokemon TCG API
Skills: Javascript, HTML, CSS
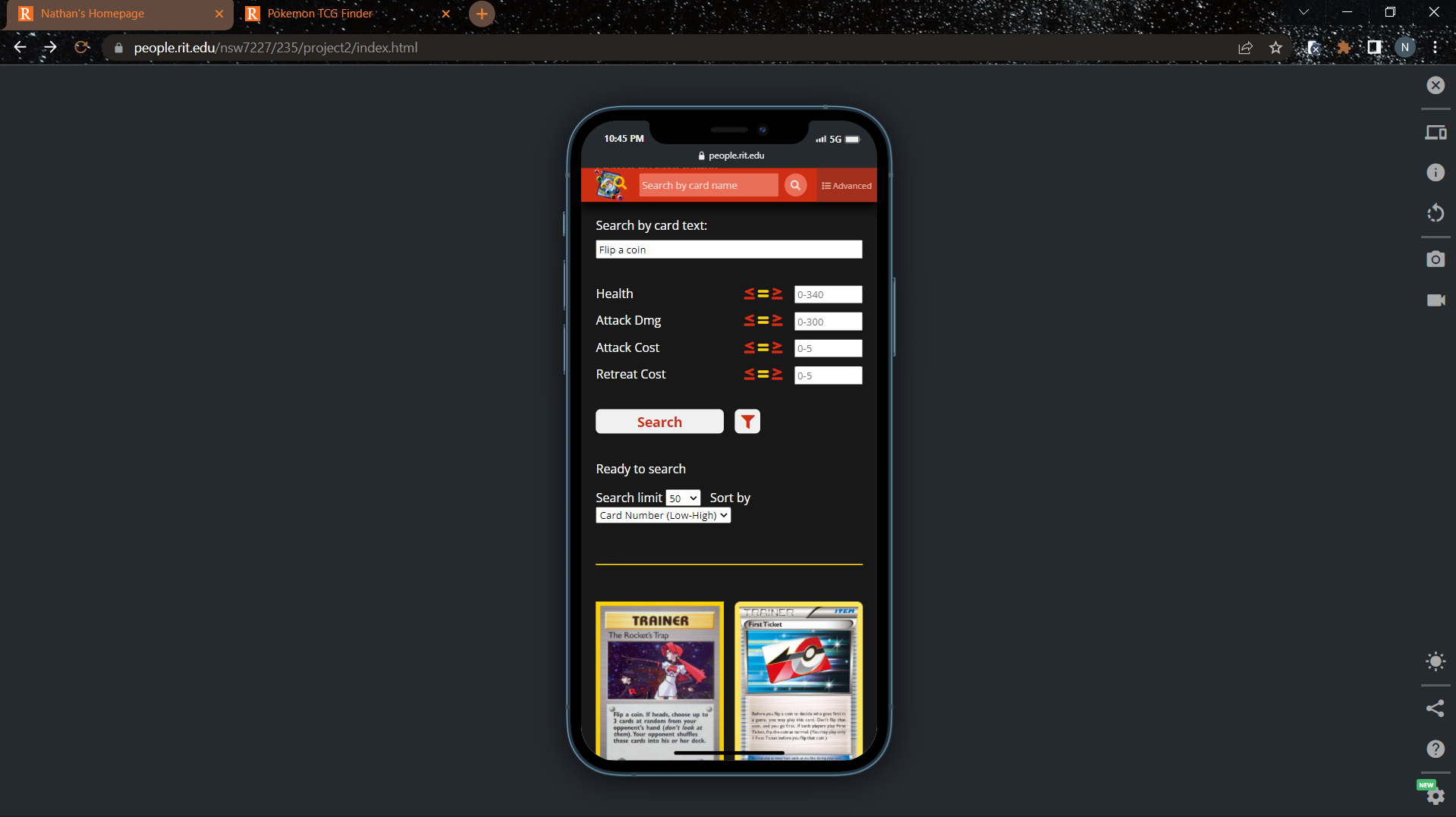
A website I designed and created that uses Javascript and the Pokemon TCG
API that allows the user to search for any Pokemon card using multiple search options and filters.
Once the user finds a card that they want to learn more about or see a clearer picture of, they can
simply click on the card and they are taken to a new page that has a higher resolution picture of
the card as well as all the important details of the card given in a much easier to read design. The
website is mainly for users who already know a fair amount about Pokemon cards and are looking for
something specific, but it helps users who might not know as much by restricting number inputs to
the valid range and certain filters so that there are fewer invalid queries to the API. The site is
also fully responsive with the exception of the filter popout not fitting the screens of some mobile
phones.
You are able to search for cards by name, text on the card, health amount, attack damage, attack cost,
and retreat cost. Results can be specified even further by filtering the cards by card type, energy type,
and rarity. The API provides a lot of options for limiting the results of the API call but does not have
an easy way to limit the results with multiple parameters at a time. To correct this for my website, I
make multiple calls to the API each with a different parameter that the user specified, then combine the
results of all the individual calls that fit all of the parameters set and display them.
The page for individual cards that are selected is completely modular. It is one html file that adapts its
content based on the card clicked to get there. This can be done by adding the id of the selected card to
the url of this page after a '?' character, and then reading the id when the page loads and grabbing that card's
information. If you click the advanced button from this page, then you will be taken back to the main app
page and the last call made to the API will be done again.
- Challenges:
- Giving proper search results when the API does not allow for all the search option combinations that my website provides.
- Creating 1 separate page that displays the data for any card that is clicked on.
- Designing the application to be responsive and work on various mobile devices.
- Applying the selected sort method, filters, and search parameters to the data before it is displayed on the app.
- What I did well:
- Gave the users a large number of ways to limit the search how they want to.
- Search results are dynamically displayed in a grid pattern that is responsive.
- Card text is displayed using graphics similar to the ones on the cards themselves.
- What I would change/improve:
- Add the enter button as an alternative to pressing the search button in the app header.
- Utilize local storage to retain query data and search parameters so the API is called less often and users don't have to re-enter the same parameters.
- Fix cases where a card will appear in the list on the main page but when selected the website says there is no data for that card or it cannot find that card.
- Make the application even more useful by allowing users to create decks out of searched cards or lists of cards they may have collected.