Quake Tracker
Timeframe: 1 Month
Role: Developer and Designer
Tools: Visual Studio Code, Bulma Framework
Skills: Javascript, HTML, CSS
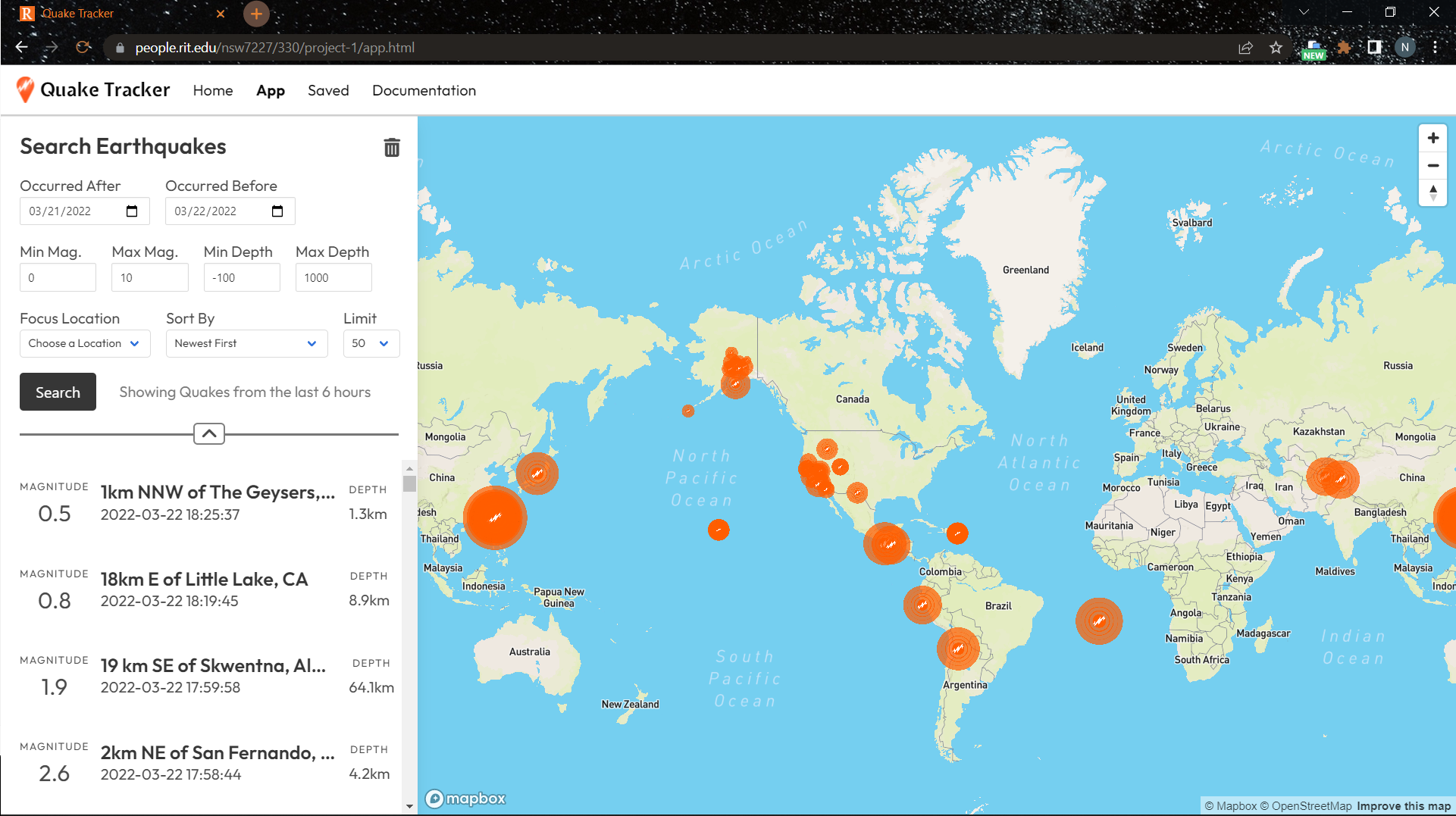
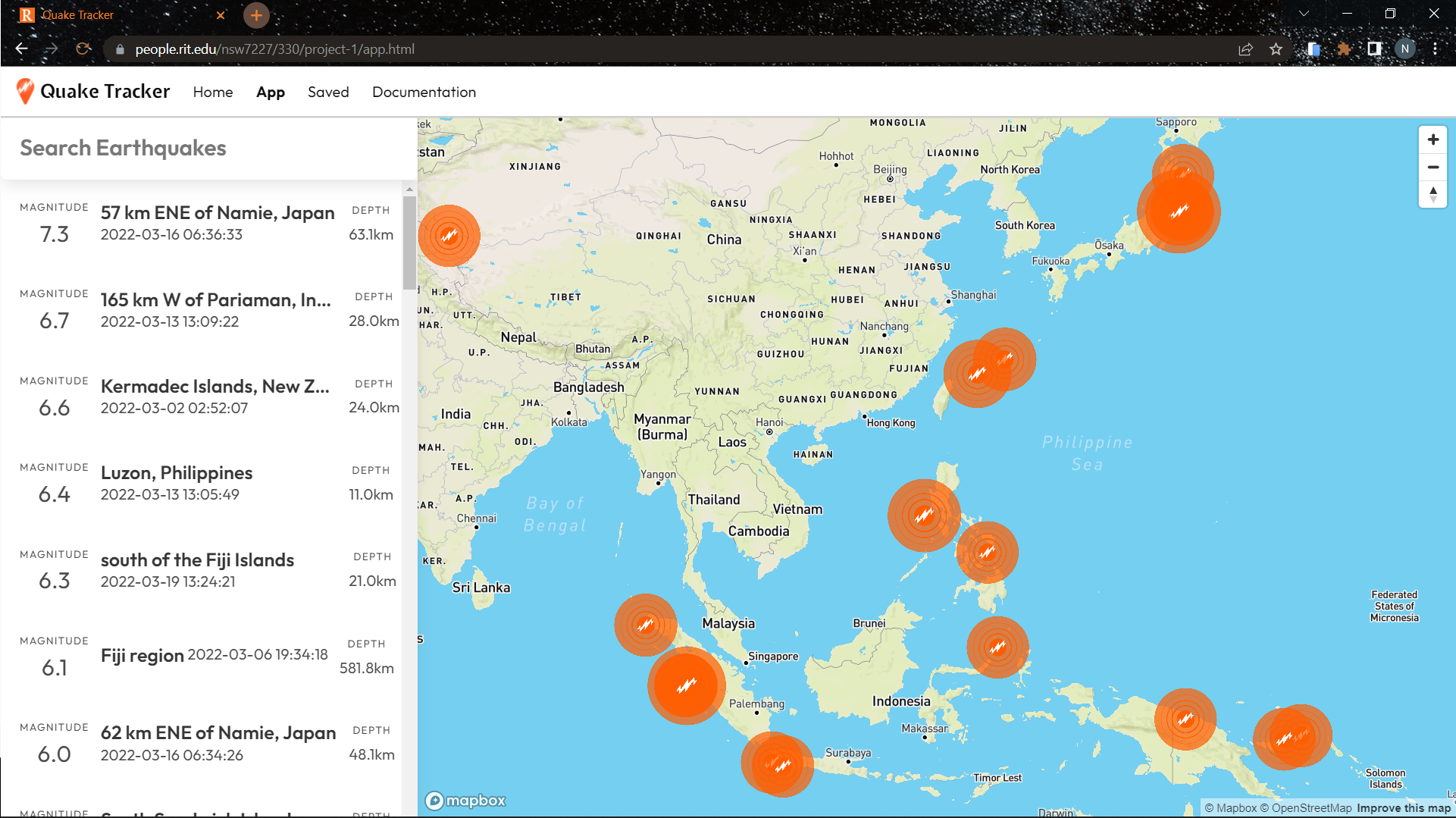
A web application I designed that by default shows you the earthquakes that have occurred in the
world in the past 6 hours, but also allows you to search a large database of recorded earthquakes with
various parameters. I used the USGS Earthquake Catalog API as the database for the application and mapped
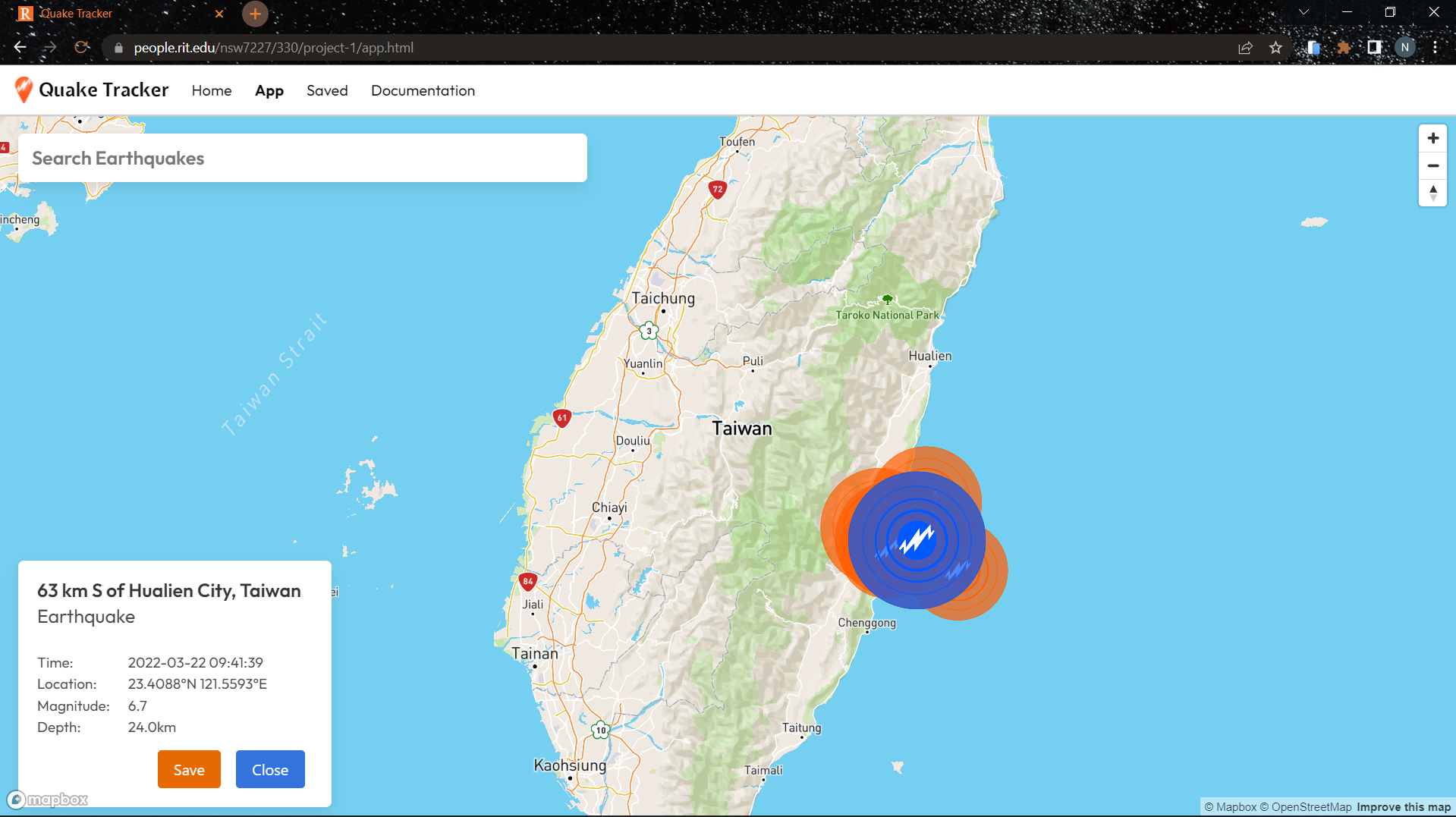
the data received from the API with Mapbox. Earthquakes are dynamically sized proportionate to their
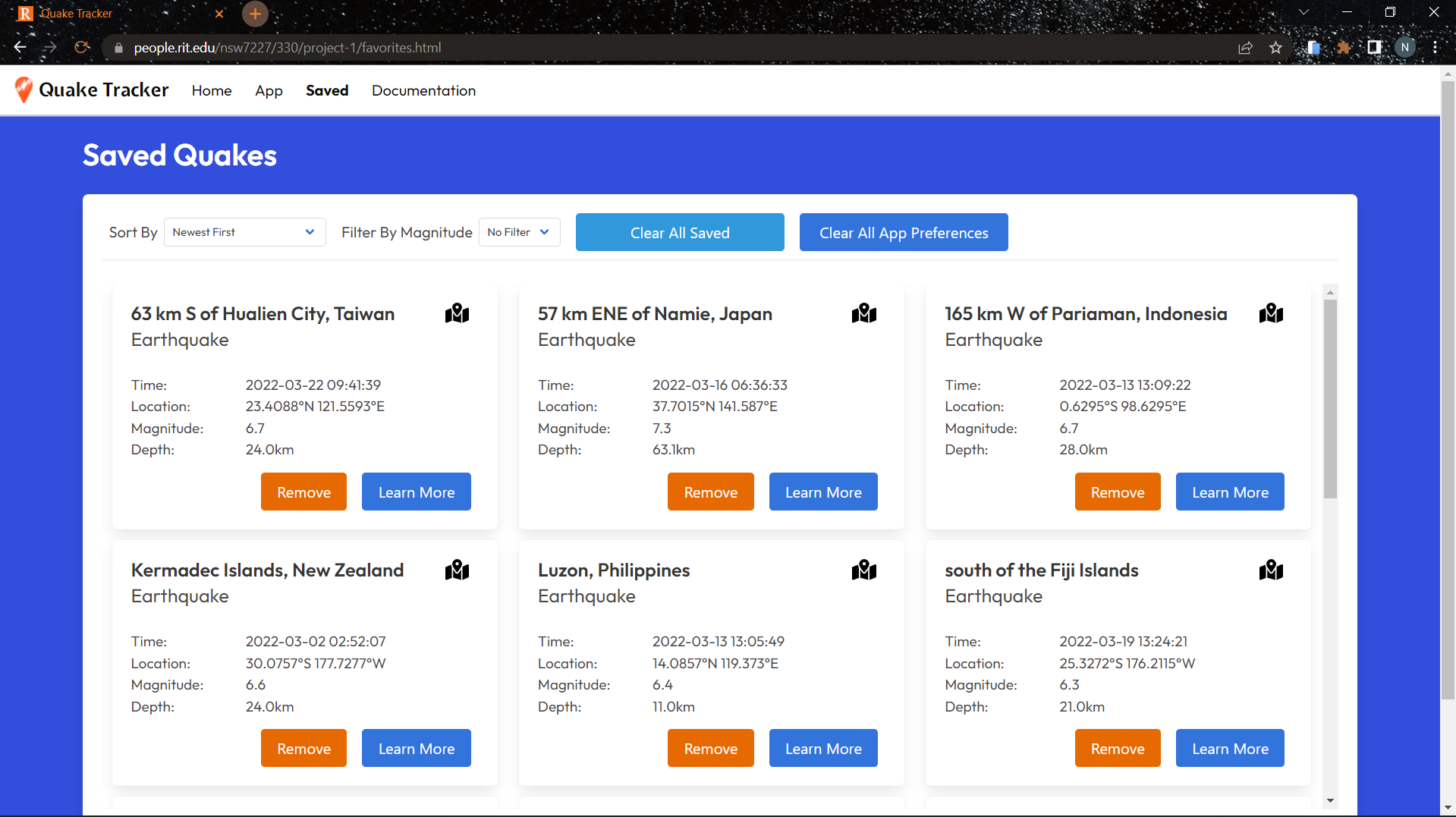
magnitude, and can each be selected and focused on. The earthquakes can also be saved to another page for quick
access or for going to the official site for that earthquake and seeing more information. You can search and
filter earthquake results by the time of the quake, its magnitude, its depth, and by location. I also made
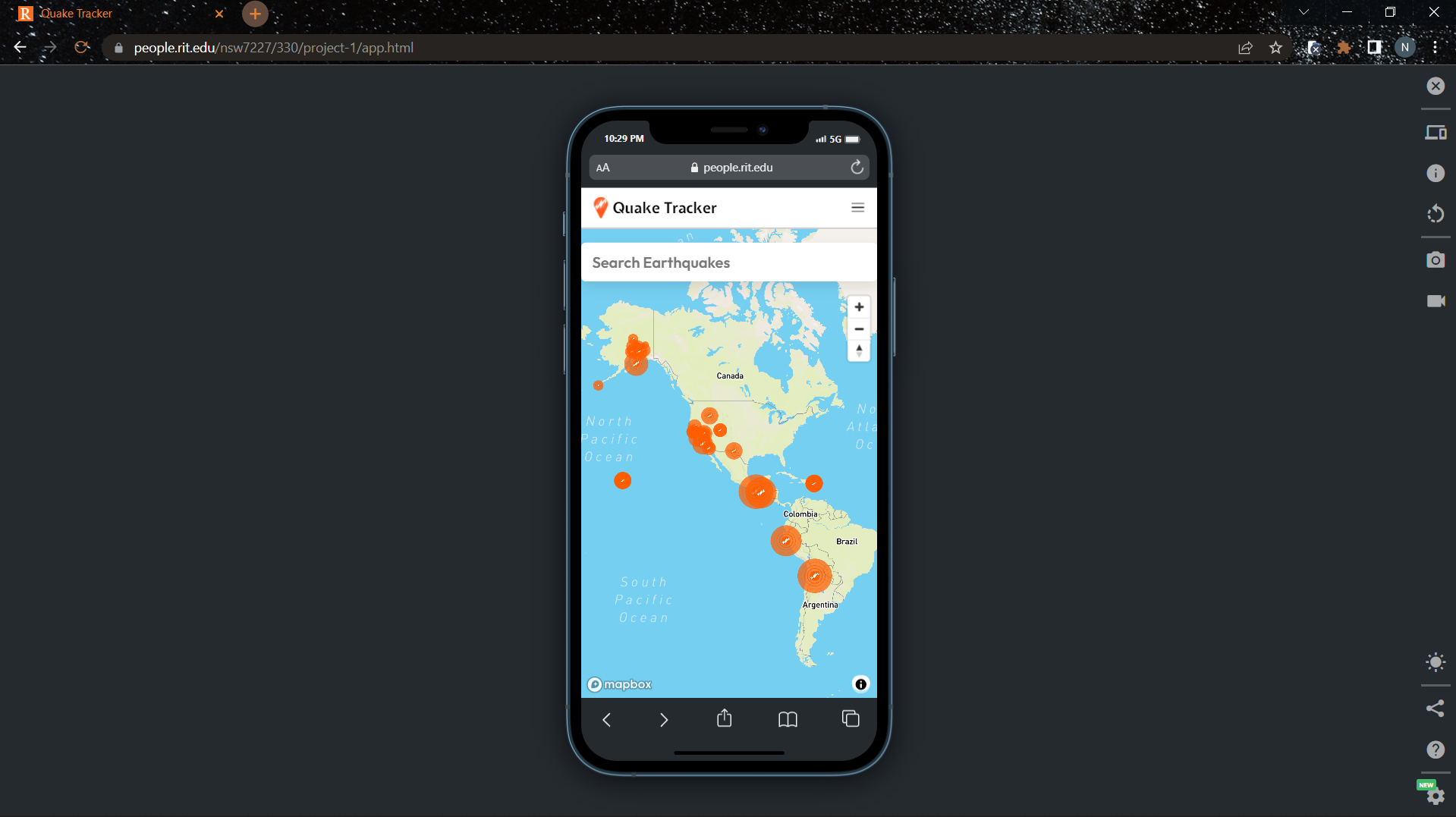
it so the whole site is responsive and can be viewed and used on almost all devices.
This site makes use of fetch() and promises in Javascript to asynchronously get data back from the API.
A default search is made, when the app is first loaded, for earthquakes the occurred in the past 6 hours.
Then every time the search button is pressed all of the current input paramters' values are processed and
a query is made to the API with specific limitations. The API sometimes struggles with different sorting
styles or with queries that encompass a large number of earthquakes, so I added a time limit for data to be
received from the API. If no data has been received when this time limit expires, the query fails and the site
lets you know to limit the search further. To save the API from nonstop requests, the data from
the most recent query is saved to local storage, as well as parameter values. The saved earthquakes is also
a list that is stored within local storage. This allows the site to remember the last search, quake list, and
saved quakes even after you close it and come back to it later.
- Challenges:
- Linking the map's state with the list's state when selecting quakes.
- Allowing the search and list to be collapsable.
- Creating an app interface that is responsive to a wide range of device widths and input types.
- Giving the selected quake on the map and in the list a different color.
- What I did well:
- Interactions with the map and app page in general are intuitive and fluid.
- Utilized local storage to save important aspects of the app and to use less resources calling the API.
- The app starts up in mobile mode when its loading and detects a small screen width.
- Added various ways for the users to search the database of quakes.
- What I would change/improve:
- Implement the sort and filter options in the saved page.
- Design a more appealing looking theme and style for the entire website.
- Smooth out the map resizing animations so it doesn't look choppy.
- Add an option to focus the search on any location in the world with a text input.